Google recently announced the sunset of Universal Analytics. UA will stop processing new data from July 1, 2023. All UA 360 properties will stop processing new hits from October 1, 2023.
Google introduced the next generation of Analytics, Google Analytics 4 in 2020. Google thinks that Universal Analytics was for a web-based generation. GA4 is introduced to provide cross-platform insights and as a move towards a cookie-less future. We have written in detail about Universal Analytics Vs. Google Analytics 4 here.
Or, what you can do alternatively is hire an SEO Company in St. Louis, who are experts and can take care of all the migration processes to GA4 while handling your day-to-day SEO operations.
Difference Between GA4 and UA:
We have extensively written about the difference between both in terms of functionality. But, the most basic difference is how they collect data. Universal Analytics can use both the analytics.js tag and gtag.js tag to collect data. If you have installed Google Analytics after August of 2017, your site would have a gtag.js tag. If you have installed GA before the mentioned timeline or if you have manually done it, you might have analytics.js tag firing data to your Universal Analytics property.
On the other hand, Google Analytics 4 uses only the gtag.js script to collect data. So, to make your website fire to GA4, you need to install the gtag.js script. But before that, you need to create a GA4 property in your Analytics panel.
Setting Up GA4 Property:
Setting up your GA4 property is as easy as it can get. GA4 property can be set up using the ‘GA4 Setup Assistant’.
Step 1: Open the Admin panel in your Google Analytics Dashboard and if you are managing multiple pages, select the intended page in the accounts column.
Step 2: In the Property Column, select GA4 Setup Assistant.
Step 3: Click Get Started under I want to create a new Google Analytics 4 Property.
Step 4: There will be a checkbox that states Enable Data Collection Using Existing Tags. I will explain what this is all about in the next section.
Step 5: Click Create Property. Once this is done, Analytics will create a new GA4 property for your website. A copy of all the properties from your UA will be taken. It also creates a connection between your UA and GA4, if your UA uses the gtag.js script. This can help you migrate configurations from your UA to GA4.
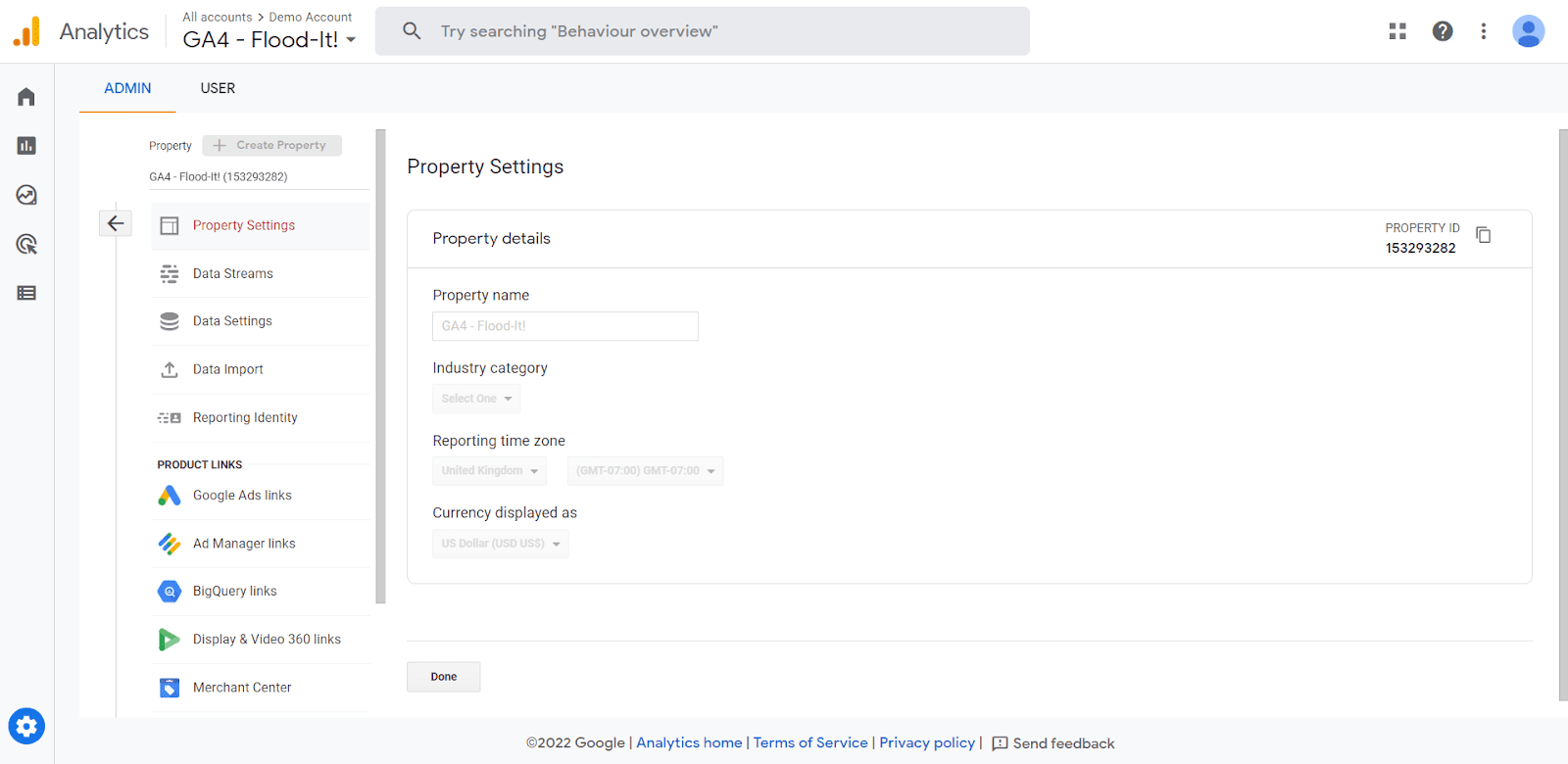
Step 6: Once you are done with all the above steps, your property will be created and your property ID will be displayed along with your property name. Your Property page will look something like this.

Enabling Data Collection Using Existing Tags:
As I stated earlier, the GA4 property can only fire data if you have used gtag.js on your website. If your UA property is already using a gtag.js script on your website, then you can enable data collection using your existing tags and establish connections between both.
However, if your website is still using analytics.js, then you cannot enable it. There are three ways you can install the gtag.js script.
Manual tagging
Website Builder/ CMS tagging
Google Tag Manager
Manual Tagging:
In this method, you or your developer will manually implement GA4 on your website. The entire Google Analytics tag is copied and pasted immediately after the
tag on each page of your website. To ensure that data is still being fired to the UA property of your website, don’t remove the analytics.js tag that you have implemented before.Step 1: Click on the Admin panel.
Step 2: In the Property column, click Data Streams and then click Web.
Step 3: Under Tagging Instructions, click Add New On-Page Tag > Global Site Tag (gtag.js). The entire section of the code is the on-page tag for your website. Copy and paste the code on each page of your website.
Don’t panic if you cannot find Data Streams on your property. You’re probably still on your UA property, switch to GA4 property and you will find it there. Once this is done, it might take some time for the data to appear on your GA4 dashboard. Instead, just browse your website and check your real-time data for confirmation.
Website Builder/ CMS Tagging:
Some website builders and CMS supports the gtag.js already and they would allow you to ‘Enable Data Collection Using Existing tags’. CMS/ Website Builders that allow the use of existing tags are WordPress, Shopify, Wix, etc. If your Website Builder supports analytics.js tag, then you have to add your GA4 on-page tag as custom HTML.
There is another easier way. Recently, we undertook a project for wordpress development in St. Louis. We simply installed the Google tag manager for WordPress plugin and entered out GTM code in it. All the changes to the container are automatically published in your website if you follow this step.
Some of the CMS that deem you to add on-page tags are Blogger, Magento, Hubspot, etc. Ask your developer to add the entire GA4 on-page tag on the custom HTML of your website builder. Browse your website and check the real-time data for confirmation.
Google Tag Manager:
Of the three methods to implement GA4 on your website, using Google Tag Manager is the easiest. It doesn’t require technical expertise for implementation. Using Google Tag Manager is a stepwise process and can be mastered easily.
We will be writing about how to implement GA4 and set up event tracking using Google Tag Manager in another blog.
How To Set Up Google Analytics 4 Using Google Tag Manager?
Google Analytics 4 might seem like the monster under the bed, but in reality, it is not. Google wants to make life easier for its users and GA4 is the next step toward that. Stop overthinking and start working with GA4. It is time that organization’s started taking migration to GA4 seriously. While there’s still a lot of time, it is in the best interest of every organization to do it ASAP and train their employees on the same.
If you’re looking forward to scaling up the value of your online presence and bringing in more inbound leads, our experts can help you with the same and much more. Contact Digital Radium – the best Digital marketing company in St. Louis.
